क्या आप जानते है कि WordPress child theme क्या है? और WordPress child theme create कैसे करते है? WordPress child theme क्यों जरुरी है?
वर्डप्रेस एक बहुत बड़ा ब्लॉग्गिंग या वेब प्लेटफार्म हैं। जिसके द्वारा आप अपने ब्लॉग या वेबसाइट को आसानी से create और manage कर सकते है। ब्लॉग या वेबसाइट को अच्छा बनाने के लिए वर्डप्रेस में आपको बहुत सी WordPress Free Themes मिलती है साथ ही आपको Third Party WordPress Premium Theme install करने का भी विकल्प WordPress CMS में दिया गया है।
(WordPress पूरी तरह एक open source cms है जिसको आप अपने अनुसार कस्टमाइज कर सकते है। साथ ही आप वर्डप्रेस में इनस्टॉल किसी भी Themes / Plugins को पूरी तरह से customize या modify कर सकते है।)
यदि आप अपने WP Theme के back end में change करना चाहते है तो इसके लिए आपको अपनी Theme के back end files को customize करना पड़ता है लेकिन जब आप wordpress theme को upgrade या update करते है तो आपके द्वारा चेंज किया हुआ code reset हो जाता है इसके लिए वर्डप्रेस के डेवलपर टीम ने child theme बनाने का तरीका खोजा है जिसके द्वारा आप अपने WP Theme को बिना किसी भी समस्या के आसानी से customize कर सकते है।
Child Theme क्या है? what is WordPress child theme
WordPress child theme किसी भी themes की sub theme होती है जो अपने parent theme की functionality, features और styles को अपने में inherit कर लेती है। child theme के द्वारा आप सुरक्षित तरीके से अपनी WordPress theme को modify/customize कर सकते है।

child theme में customize या modify किये हुए code अपने parent theme के original code को overwrite कर देते है। जिस कारण आपके द्वारा theme में change किये गए code overlap नहीं करते है और आप आसानी से अपनी WP Theme को modify or customize कर लेते है।
Read More
- How to Install WordPress in Localhost Server (2021)
- child theme क्या है? | how to create WordPress child theme
- प्रीमियम वर्डप्रेस थीम क्यों जरुरी है – Premium WordPress Theme
child theme क्यों जरुरी है? why WordPress child theme is so important
child theme किसी भी WordPress user के लिए बहुत ही जरुरी है क्योकि कोई भी यूजर अपनी WP Theme को Customize या Modify जरूर करता है और WordPress Theme customize और modify करने के लिए child theme बहुत जरुरी है।
किसी भी WP Themes की Original Files के codes को Customize करना बहुत जोखिम भरा होता है। क्योकि इससे आपके पूरी थीम में प्रॉब्लम आ सकती है। और आपकी website या blog पूरी तरह से shutdown हो सकती है। यही कारण है की child theme बहुत जरुरी है। Child Theme के द्वारा आप किसी भी wordpress theme के original files के code में बिना छेड़खानी किये आप theme को customize और modify कर सकते है।
जब आप थीम को अपडेट करते है तो आपके द्वारा original files के code में किये गए सभी changes reset हो जाते है लेकिन यदि आप child theme का उपयोग करते है तो theme update या upgrade होने पर भी आपके code सुरक्षित रहते है। और आपको दोबारा code add करने की जरुरत नहीं पड़ती है।
WordPress Child Theme कैसे create करे? How to Create WordPress Child Theme
WordPress child theme उन सभी WordPress user के लिए बहुत जरुरी है जो अपने WordPress theme में कुछ changes करना चाहते है। क्योकि WordPress child theme किसी भी WP Theme को customize या modify करने का एक बहुत ही सुरक्षित और आसान तरीका है।
यहाँ आपको “wordpress child theme कैसे बनाये” का तरीका बताया गया है जिसके द्वारा आप आसानी से WordPress child theme बना सकते है।
How to Create WordPress Child theme ?
WordPress child theme create करने के लिए हम आपको manual method (create WordPress child theme using manual method) के द्वारा चाइल्ड थीम कैसे बनाए इस बारे में बताएँगे जिसके द्वारा आप किसी भी थीम के लिए चाइल्ड थीम बना सकते है।
Step 1. How to Manually Create a Child Theme in WordPress
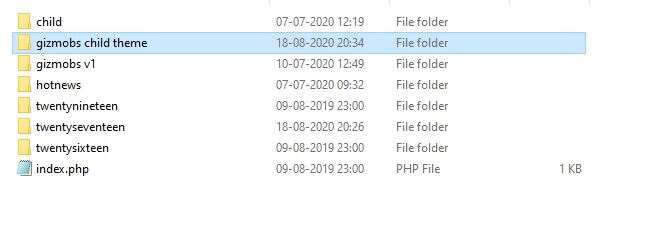
WordPress child theme बनाने के लिए सबसे पहले child theme directory create करनी होगी। यह directory, WordPress की main directory के wp-content/themes लोकेशन में बनानी होगी।

आप इस folder या directory का कुछ भी नाम रख सकते है जो आपको पसंद हो। example के लिए हमने यहाँ “gizmobs child theme” नाम रखा है। हम यहाँ पर parent theme के लिए WordPress repository की twenty seventeen theme ले रहे है।
Read More
Step 2. Create a Style.css file for customize/modify CSS
अब आपको अपने child theme की style.css फाइल को create करने की जरुरत है ताकि आप parent theme के functions और features को inherit कर सके। और साथ ही parent theme के styles को customize या modify कर सके।
style.css फाइल create करते समय सबसे पहले आपको header create करना होगा। ताकि WordPress आपके child theme की details को read कर सके। इसके लिए आपको नीचे दिए गए code को copy करना है और अपने child theme के style.css file के TOP में इसे paste कर देना है।
/*
Theme Name: gizmobs child theme
Theme URI: https://www.gizmobs.com/
Description: Gizmobs child theme for Twenty Seventeen theme.
Template: twentyseventeen
author: amit karki
author URI: https://www.gizmobs.com/author/amitsingh
version: 1.0
*/
आप header details की सभी details को customize कर सकते है लेकिन Template एक ऐसी डिटेल है जो आपके parent theme name को बताती है। इस लिए Template नाम वही होना चाहिए जो आपकी parent theme का नाम हो। (parent theme नाम case sensitive होता है)
Step 3. How to import parent theme style.CSS File
child theme में आपको parent theme के style.css file को import करना बहुत जरुरी है ताकि आप अपने parent theme के style को inherit कर सके। इसके लिए आपको दिए गए code को child theme के style.css file में paste करना है ध्यान रहे इसे आप header details के नीचे paste करे।
@import url("../twentyseventeen/style.css");
/* add your custom css here */
अब आप parent theme की style को आसानी से उपयोग कर सकते है। यदि आपको कोई नयी css style add या modify करना है तो आप इसी कोड के नीचे उसे add कर सकते है। ध्यान रहे url(“../add parent theme style.css location”) के अंदर आपको केवल अपने parent theme के style.css file की location add करनी है।
Read More
Step 4. Active Your Child Theme

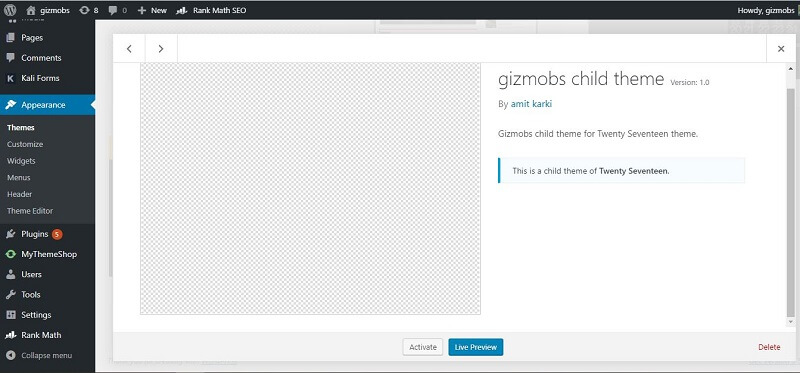
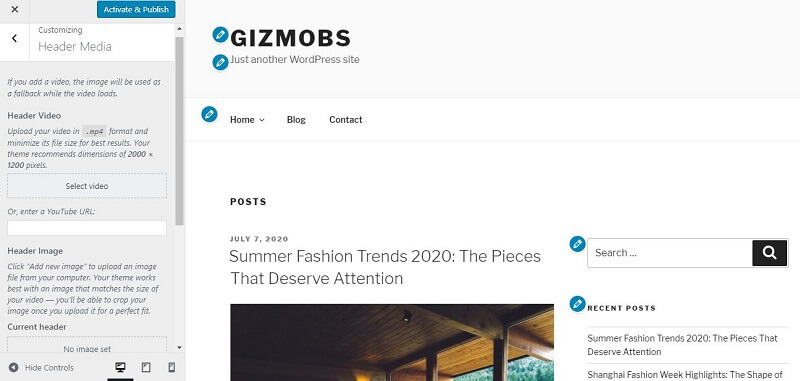
child theme create हो जाने के बाद आपको इसे WordPress dashboard से activate करना होगा। activate करने के लिये आपको appearance > Themes में जाना होगा जहा आपको आपके द्वारा क्रिएट की गयी WordPress child theme मिल जाएगी। यह child theme का नाम आपके द्वारा क्रिएट किये गए child theme directory के नाम से होगा। अब आप इसे live preview द्वारा चेक कर सकते है।

जब आपको लगे की आपकी WP child theme पूरी तरह से create है तो आप इसे activate कर सकते है। activate करने के लिए आपको activate & publish पर क्लिक करना होगा।
वर्डप्रेस में किसी भी थीम को कस्टमाइज करने के लिए चाहे वह css file, functions files या template क्यों न हो आप child theme के द्वारा आसानी से ये सब कर सकते है। वो भी बिना किसी जोखिम के।