Google Page Speed Insights
वेबसाइट या वेबपेज की अच्छी स्पीड होना बहुत जरुरी है क्योकि स्पीड अच्छी होने से आपके ट्रैफिक में तेजी होती है| यही कारण है की सभी web developer स्पीड टेस्ट tools का उपयोग करते है| ताकि वेबसाइट की कमी को दूर करने में सहायता हो और वेबसाइट की स्पीड तेज हो सके| ज्यादातर developers free speed testing tools का उपयोग करते है| उनमे से एक Google Page Speed Insights भी है | google के इस tool द्वारा आप अपने वेबसाइट या पेज की स्पीड की जानकारी फ्री में जान सकते है| स्पीड चेक के लिए आप google का स्पीड टूल्स का उपयोग कर सकते है जिसका नाम Google Page Speed Insights है| google का यह टूल्स बहुत ही अच्छा है ये बिलकुल फ्री है साथ ही google के Latest Updates के साथ आता है| जो की आपकी वेबसाइट की स्पीड को नए अल्गोरिथम के साथ चेक करता है| और आपको स्पीड दर्शाता है|
गूगल पेज स्पीड इनसाइट्स क्या है? What is google PageSpeed Insights ?

Google PageSpeed Insights एक प्रकार का स्पीड टेस्ट टूल्स है| जिसके आपको आपको mobile और Desktop दोनों के वेबपेज या वेबसाइट की स्पीड की जानकारी दी जाती है| ये आपके होस्ट सर्वर से लेकर यूजर के व्यू करने तक के समय के अनुसार आपको रिजल्ट देता है| गूगल पेज स्पीड इनसाइट्स टूल्स में आपको 0 से 100 के बीच स्कोर दिया जाता है| स्कोर के अनुसार ही आप अपने वेबपेज या फिर वेबसाइट की स्पीड की जानकारी प्राप्त कर सकते है|
Google Page Speed Insights Speed Score Type
1. 0-49 (slow speed)
2. 50-89 (average speed)
3. 90-100 (fast speed)
स्कोर के अनुसार आपको आपकी वेबसाइट या वेबपेज की स्पीड की जानकारी मिल जाती है| Google Page Speed Insights स्पीड के साथ ही आपको आपके वेबपेज या वेबसाइट सर्वर की स्पीड रिपोर्ट भी देता है | Google Page Speed Insights में आपको वेबसाइट या वेबपेज की स्पीड की प्रॉब्लम को सही (improve) करने के लिए सुझाव (suggestions) भी दिए जाते है|जिसके द्वारा आप अपने वेबपेज या वेबसाइट की स्पीड को आसानी से increase कर सकते है|
Google Page Speed Insights दो तरह से वेबपेज रिपोर्ट देता है-

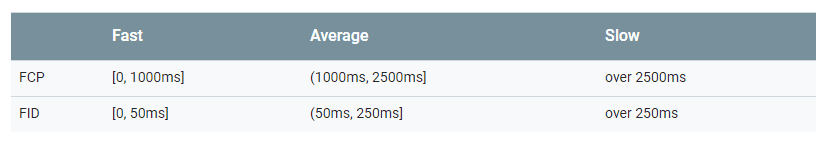
1. FCP
First Contentful Paint (FCP) से मतलब हुआ की आपका वेबपेज या वेबसाइट में फर्स्ट टेक्स्ट कब दिखाई देता है जब Google Page Speed Insights उसे चेक करता है|
2. FID
First Input Delay (FID) से मतलब हुआ की आपका वेबपेज के डाटा (javascript, jquery, etc)को इनपुट होने में हुए देरी से है|
FID और FCP अगर आपके वेबसाइट की फास्ट है तो आपकी साईट फास्ट होगी| अगर वही FID और FCP अगर स्लो हुए तो आपकी वेबसाइट स्लो होगी| इसका मतलब ये हुआ की FID और FCP के आधार पर ही Google Page Speed Insights आपके पेज की स्पीड बताता है |
Google Page Speed Insights के द्वारा आपको common error व उसे सही करने के लिए suggestions दिए जाते है जिनके द्वारा आप आसानी से अपनी वेबसाइट की error को दिए गए suggestions द्वारा दूर कर सकते है जिससे आपके वेबपेज या वेबसाइट की स्पीड तेज हो जाएगी | ये common error and suggestions नीचे दिए गए है –
- Remove unused CSS
- Defer offscreen images
- Reduce server response times (TTFB)
- Serve images in next-gen formats
- Properly size images
- Remove render blocking JavaScript
- Eliminate render-blocking resources
- Efficiently encode images
- Avoid multiple page redirects
ऐसे और भी बहुत सी error है जिन्हे Google Page Speed Insights ढूढ़ता है और साथ ही उनको सही करने का सुझाव भी देता है| साथ ही Google Page Speed Insights वेब डेवलोपमेन्ट में आने वाली नयी error को भी खोजता रहता है ताकि वेब डेवलपर इन errors को समझे व सही कर ले|
websites, webpage की स्पीड चेक करने वाले फ्री टूल्स की जानकारी के लिए पढ़े हमारा यह पोस्ट– best free website speed test tool
google page speed insights के द्वारा आप आसानी से अपने वेबपेज और वेबसाइट की स्पीड को जान सकते है साथ ही स्पीड कैसे बढ़ाये उसकी जानकारी भी प्राप्त कर सकते है|




Bhai Nice Jankari Yr thanks for sharing